Thank you for visiting this eBook design tutorial. We now have an eBook design startup—BB eBooks—dedicated to helping independent authors and small presses get their eBooks formatted, converted, and ready for sale at all the major online retailers (e.g. Amazon's Kindle Store, Barnes & Noble's Nook, iBookstore, Smashwords, etc.) Please contact us for a no-obligation quote. For those writers, editors, and publishers looking to go the DIY route for eBook production (you probably are if you visited this page), we offer free online tutorials and apps to help you professionally design your eBook. Please visit our Developers page and let’s work together to improve the overall standards of eBooks. Also, please sign up for the mailing list for promotions, design & marketing tips, plus eBook industry news.
Looking for a complete guide on eBook design and development? Please consider The eBook Design and Development Guide, which contains everything you need to know about HTML, CSS, EPUB, and MOBI/KF8 to make an eBook like a pro. Pick it up at Amazon for $6.99 today.
Previous Post: Introduction to the Kindle Fire
Introduction to HTML
HTML is the markup language of the internet and of eBooks. It is the language that determines how web browsers and eReading devices render the content to show to the user. Go to any website in the web browser of your choice and press CTRL+U, and you will see the HTML source code. It may appear a bit daunting at first, but if you break it down into small little pieces, you will begin to have a basic understanding of how to convert your manuscript into the HTML necessary for a beautifully designed eBook.
The official syntax for how HTML should be structured is defined by a published, open-source specification. The World Wide Web Consortium (or W3C) is a group of internet architects, web developers, tech industry experts, and other smart folks who determine this specification. The smart people working with Apple, Mozilla, and Google who develop web browsers (e.g. Safari, Chrome, Firefox, etc.) use this specification to create their product that gets used by billions of people throughout the world. Also, web designers and developers use this specification to create websites.
XHTML was an HTML specification finalized by the W3C in 2001, and it was utilized by many developers throughout the last decade to create websites. However, XHTML is being phased out in favor of HTML5, which has better support for audio and video, working with files, and a myriad of other new features that users are demanding. The HTML5 specification is still under development, but all browsers support at least some elements of it. eReading devices are also transitioning from XHTML to HTML5. This is a process that doesn't happen overnight, which is why eReaders like Kindle Fire support XHTML with some HTML5 elements thrown in. All of this technology and geek politics can be a bit hand-wringing at times. In order to prevent confusion, this guide will simply refer to everything as HTML.
In website design and development, it is considered a best practice to separate code for "content" and "presentation"--the same is true for eBook design. From an author's point of view, an example of "content" would be the paragraph of text in a chapter. An example of "presentation" would be the authoring desiring design characteristics for that paragraph of text such as a serif font, an indent on the first line of text, the paragraph becoming fully-justified, etc. For eBook design, content is specified in the HTML and presentation is specified in the CSS, which will be covered later.
In order that eBooks are reflowable, it is necessary to convert the content of your eBook into HTML. You should most certainly not save your manuscript in your word processor or PDF as an HTML file. Direct conversion from the proprietary formats into HTML is god awful, to say the least. By learning the basics of HTML, you will be able to convert your manuscript into a professional eBook manually, and the end result will look beautiful to your readers. So, let's get started.
Tools Recommended
Along with your word processing software that you use, here are some additional tools recommended to begin designing your eBook. Don't worry, they are all free.
- Text editor (Notepad++ [free], TextWrangler for Mac users [free]
- Adobe Digital Editions (previews EPUB files [free])
- Kindle Previewer (previews KF8/MOBI files [free])
- Gimp (for image design [free])
- Photoscape (Windows) or Picasa (Mac) (for resizing and manipulating images [free])
The recommended web browsers are either Google Chrome or Safari. This is because they use the WebKit engine, which is the same software used by the Kindle Fire. A web browser is a good place to start first looking at your eBook before you compile it into the KF8/MOBI format. However, if you are a dedicated Firefox user, that browser should work fine as well. This guide does not recommend using Internet Explorer, ever.
HTML Structure
An HTML file is simply a text file with a .html extension. It is divided into two parts: the head section and the body section. The head section contains metadata, instructions to the web browser or eReader on how to read the HTML code, and other information that is not content displayed to the reader. The body section contains that actual marked-up content that will be displayed to the reader. Do not be intimidated by this code, and you can simply copy and paste into your text editor with CTRL-C and then CTRL-V from this guide. Here is an example:
After you copy and paste this code, save it as a .html file, such as myebook.html. If you are using Notepad++ as your text editor, it would look as follows:<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head><meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" /><title>Your Title Here</title></head><body>Your Content Here!</body></html>
 |
| Notepad++ HTML Example |
Say you had a hypothetical story in your word processing program--quite possibly the world's worst, but suitable as an example. You could copy and paste it into the text editor program in between the <body> and </body> tags, which is where the content of your eBook should go. It would look like this in your text editor:
 |
| World's Worst eBook in a Text Editor |
Tip: This manuscript contains curled quotes or fancy quotes, and they should appear in your text editor. If it is showing up as junk in your text editor, change the encoding to UTF-8 (under the Encoding menu for NotePad++).
Tip: The word wrap can be toggled on or off under the View menu for NotePad++. The preceding examples have word wrap turned on.
Since this is an HTML file, you can open it with your web browser. To open an HTML file located on your hard drive, simply press CTRL+O from within your web browser and locate the file. For this particular example, we have not applied any HTML markup to the content, so it will appear as one long string of text.
 |
| HTML with No Markup Applied |
Obviously, this is not how you want your eBook to look at all. That is why it is necessary to encode all of your content into what is called HTML tags, so that a web browser and eReader knows where each paragraph or heading starts and ends.
Paragraph, Heading, and Div Tags
All well-formed HTML in the body section must exist within the opening and closing tags of block elements, which are HTML markups that make a rectangular object that does not break across lines. The most basic and frequently used example of a block element tag is the opening paragraph tag, <p>, and the closing paragraph tag, </p>, which wraps around a paragraph of text. An example is as follows:
<p>This is my paragraph of text. Hello, my friends!</p>Notice how there should be no whitespace before the opening or after closing paragraph tag in your text editor. HTML syntax for all block elements follows similar rules: there is an opening tag <tag> and a closing tag annotated with a forward slash, </tag>.
The heading tags are used for block elements that are, you guessed it, headings. Heading tag range from <h1> down to <h6>. Typically, web browsers and eReading devices render <h1> tags the biggest and most important, <h2> the second biggest, <h3> the third biggest, etc. You will learn how to define the shape and size of headings when you learn about CSS. It is important to markup your heading content with these tags rather than simple paragraph tags, because it aids in search engine optimization. While search engine spiders going through eBooks is in the very early and rudimentary stages, it could become more important in the future. An example of properly marked-up content with heading tags would be as follows:
<h1>Title of my book</h1>Important Note: The case of the HTML tags is important, and it should always be lowercase. The XHTML standard requires lower case tags, and the validation process for eBooks will require adhering to XHTML standards.
<h2>Chapter 1</h2>
<p>Content</p>
<h2>Chapter 2</h2>
<p>More content</p>
<h3>Chapter 2 Subheading</h3>
The <div> tag is a block element that wraps around other block elements. It is utilized to separate logical sections of content where you want to apply different types of presentation. For example, you may have several paragraphs of text in your eBook where you want a specific font. You would wrap the opening <div> and closing </div> tags around the three paragraphs, which are each wrapped in <p> and </p> tags. You will learn how to apply the presentation to the content within the <div> and </div> tags when you learn about CSS.
Now that you understand the basic concept of block elements, you can try applying them to your hypothetical story. The title should be wrapped in <h1> and </h1> tags, the chapter headings should be wrapped in <h2> and </h2> tags, and the content should be wrapped in <p> and </p> tags. The full HTML would look as follows in your text editor:
<?xml version="1.0" encoding="UTF-8" ?>Save your HTML file in your text editor, and try refreshing your web browser with F5. The HTML that is rendered in your web browser should look as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<title>Your Title Here</title>
</head>
<body>
<h1>The End of Days</h1>
<p>By Joe Selfpubber</p>
<p>Copyright 2012</p>
<h2>Chapter 1</h2>
<p>It was not a good time for the elves residing in the woods. The warlocks had poisoned their fields and stolen all their food, the bastards.</p>
<p>By the time the manuscript got around to the second paragraph, everyone but one elf was dead—what a shame!</p>
<h2>Chapter 2</h2>
<p>The elf approached the warlock and said, “Why do you poison our fields? Now you shall die.” He drew his scabbard and slashed at the warlock’s waist. The warlock perished.</p>
<p>The End</p>
<h2>About the Author</h2>
<p>Joe Selfpubber is trying to make it big by selling his eBooks on the Kindle Fire so that he can quit his lousy day job. Drop him a line at http://joeselfpubber.com sometime.</p>
</body>
</html>
 |
| World's Worst eBook with Proper Markup |
While this may not be the prettiest eBook in the world, it is functional and encoded properly in HTML. Try using the HTML validator on the W3C website, and it should say that the document was successfully checked. If it fails validation, re-examine your code to see where you made a mistake. Writing HTML can be a very unforgiving process that leaves little room for error, so remain patient and keep trying to find where the bugs are located in your text editor. The validator will usually tell you what line of code is problematic and needs debugging.
Line Breaks and Horizontal Rules
The way HTML is rendered in web browsers and eReading devices is in a reflowable format. You can see this if you adjust the viewing window width of your web browser. The number of lines per paragraph will increase as the width of your browser window decreases. Occasionally, it may be advantageous to force a line break within a paragraph to ensure that a sentence begins on the next line (e.g. poetry).
The HTML for a line break is simply the standalone <br /> tag, which is analogous to pressing SHIFT+ENTER in a word processing program. Some sample code would be as follows:
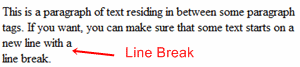
<p>This is a paragraph of text residing in between some paragraph tags. If you want, you can make sure that some text starts on a new line with a<br />line break.</p>
 |
| Example of How a Line Break Tag is Rendered |
While the <br /> tag is useful in some situations, you should not use it to manually force whitespace between your paragraphs or force a page break in an eReading device. Utilizing CSS is much more appropriate at that task.
Important Note: Don't forget the forward slash at the end of the line break tag. All self-closing tags require a forward slash at the end to maintain XHTML validity.
Another example of a self-closing tag is the horizontal rule. This adds a horizontal bar across the width of the viewing window. These can be useful in the eBook design process when separating out blocks of text or for pull quotes. Like other HTML elements, these can be styled with CSS to give them different colors, different widths, shadows, and other features. For right now, let's learn about how to add them into the HTML markup of your content. You simply add the self-closing tag <hr />.
Perhaps you want to add a bar below the About the Author heading of your elf story. The HTML markup would look as follows:
<h2>About the Author</h2>
<hr />
<p>Joe Selfpubber is trying to make it big by selling his eBooks on the Kindle Fire so that he can quit his lousy day job. Drop him a line at http://joeselfpubber.com sometime.</p>
 |
| Example of a Horizontal Rule |
This HTML code may seem trivial, but it is an important part of learning how your content needs to be marked up.
HTML Entity Names and Comments
Within your content, you may want to display the greater-than or less-than signs to the reader (i.e. ">" or "<"). However, if you try to write them in your text editor to appear as content, it will create serious problems for you and is improper HTML coding. This is because the greater-than and less-than signs function as reserved characters in HTML. When using them, the browser thinks your HTML is trying to form a tag, but in reality you are trying to display content. The same is true for the ampersand (i.e. "&").
As a workaround you can encode in your HTML code what is called an HTML entity name. The HTML entity name for the greater-than symbol is >, the less-than symbol is <, and the ampersand is &.If you wanted a paragraph of your content to say, "4 > 1 & five is also < eight", the correct HTML would look as follows:
<p>4 > 1 & five " ' is also < eight</p>HTML entity names always start with "&" and end with ";", and a full list can be viewed here. Once upon a time, some eBook readers required that certain "fancy" characters (e.g. “curled quotes” , em dashes —, etc.) be converted into HTML entity names. Basically, any character outside of the ASCII set required conversion. This is not the case with any of the Kindle devices. Therefore, you can leave fancy characters that appear outside of the normal ones appearing on an English keyboard in your content.
Tip: If you are interested in converting your fancy characters into HTML entity names for older eReading devices, please have a look at the author's post on the subject from 2011.
It should be noted that for most HTML block elements if more than one consecutive space or a line break is utilized within the paragraph tag, the web browser or eReading device will render it with just one space. Therefore, if you had code that was as follows:
<p>This is a paragraph with a lot of whitespace</p>It would simply read "This is a paragraph with a lot of whitespace" within your browser. You can actually write the HTML across numerous lines within your text editor, and the browser and eReading device will render it the same. For some situations (e.g. poetry), you may want to add more than one space in between two letters. To accomplish this, you can the HTML non-breaking space entity name, which is . Try this HTML code in your text editor to see the difference:
<p>This is a paragraph with a lot of whitespace</p>
<p>This is a paragraph with a lot of whitespace</p>
 |
| Example of Using the Non-Breaking Space |
HTML entity names may look nasty in your text editor, but the reader is oblivious to them if they are encoded properly.
You as the eBook designer may want to leave a few notes for yourself inside your HTML code. However, you do want this to render in the browser. To add a comment you simply use the opening tag <!-- and the closing tag -->. An example from the elf story would be as follows:
<p>By the time the manuscript got around to the second paragraph, everyone but one elf was dead—what a shame!</p><!-- I gotta come back and fix these headings with some CSS --><h2>Chapter 2</h2>
 |
| Example of a Comment Being Ignored by the Web Browser |
The content within the comment tags will be completely invisible to the user, because the browser or eReading device does not process anything within the comment tags.
Next Post: Working with Images



8 comments:
Excellent HTML tutorial! I'm getting ready to write several eBooks and this info is pure gold! Thanks!
Thanks, Bryan, glad it is useful.
Just a quick note. When you cut and paste (as the eBook version instructs) from the page into Notepad++ you get spaces all over the place. After finding the section I wanted here on the website, it worked, but it took me a few minutes to figure out I had to remove the "!" from this line: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" before the file would actually work in Chrome. Is this a typo or am I doing something wrong?
HTML tutorial for beginners with examples
Free online HTML tutorial for beginners with examples - HTML tutorial will help you in creating website, after study the tutorial you will just one step ahead of creating your own website. HTML is easy to understand and you will enjoy it to learn. HTML tutorial contains hundreds of examples to better understand.
http://www.willvick.com/
http://www.willvick.com/HTML-tutorial-for-beginners-with-examples/HTML-tutorial-for-beginners-with-examples.aspx
Awesome Tut.. Thanks for your time and sharing, I was able to get a lot's of insight for a static website designing . It's very much important to play around the html not only from W3c stand point but, optimization stand point.
I learned about this book from a friend who knew I needed some help figuring out how to go about formatting my book for the Kindle.I left it having gained mixed feelings. It's extremely valuable in a few ways, and quite frustrating in different ways.Of the books accessible for this kind of thing,I believe this one is the best.I waffled on giving this book four stars,but since of the outdated information at times, and the irritation of needing to move around the book to discover the best information,I'm docking it a star.
--Lisa Moore.
Really important written content. the information that you shown is hard to faith and many superbly i liked the way you afford things here. psd to drupal
Post a Comment